LED Color Mixer
Introduction
In this exercise, students will learn about RGB LEDs and be able to execute simple if statements to create a button controlled color mixer. When the red button is pressed, the LED will shine red. The same will happen when the green or blue button is pressed. When two buttons are pressed at the same time, a mix of the two colors will shine. (e.x. pressing the red and blue button at the same time will results in a purple LED.) When all three are pressed, the LED shines a mix of all three colors.
Parts
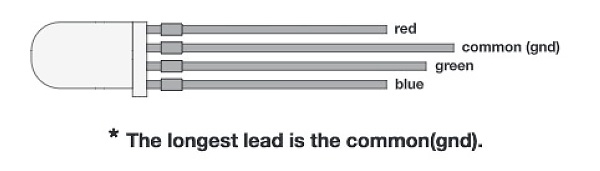
RGB LED: This is essentially three LEDs in one. A red, green, and blue LED are housed within a normal LED housing. Each internal LED shares to the same ground wire, resulting in four total legs. To turn one color one, connect the common ground to ground and the desired color to power. Powering multiple colors will result in a blending color, as the illumination from the multiple colors blend together. Theese LEDs will act as OUTPUTS in our code.

Push buttons: Push buttons are simple circuit swtiches that close a circuit when closed, allowing electricity to flow through. This circuit uses three push buttons: one red, green and blue to turn on the corresponding LEDs. These push buttons will act as INPUTS into our code.
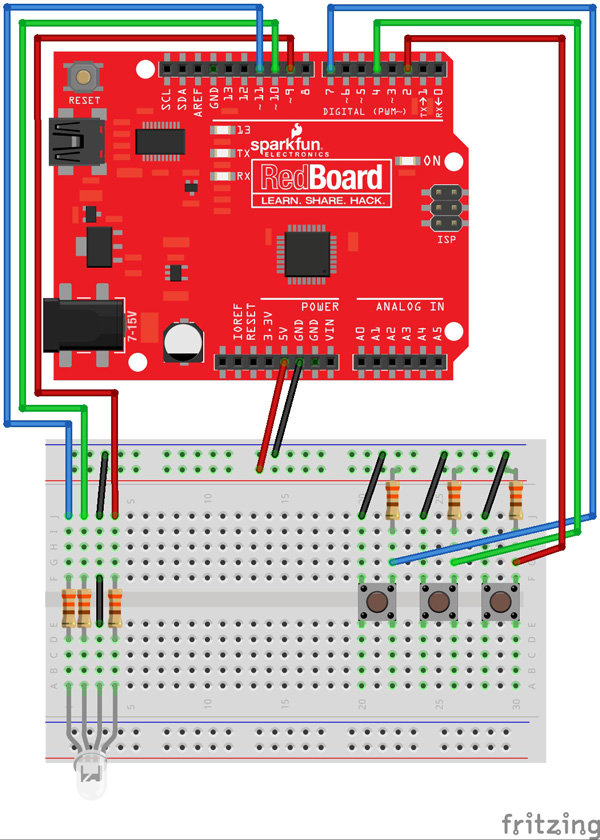
First lets take a look at the hardware set up:
Hardware
| Pin | Component | Type |
|---|---|---|
| 9 | Red LED lead | PMW pin, can digital or analogwrite to control the LED |
| 10 | Green LED lead | PMW pin, can digital or analog write to control the LED |
| 11 | Blue LED lead | PMW pin, can digital or analog write to control the LED |
| 2 | Red push button | Digital, will read button presses |
| 4 | Green push button | Digital, will read button presses |
| 7 | Blue push button | Digital, will read button presses |
| 5V | Power rail | |
| GND | Ground rail |

Code
Now the code. The code is very simple so that students can easily get the functionality working right away. Then, they can explore coding concepts that will change the functionality of the LED. Here are a couple concept questions that explore the use of if, while, and do while statements. This is a great opportunity to have students predict the changes, then implement them to see what happens to the LED, so they can actively think about what the code means rather that just copy paste it.
//first initialize all pins
//these are the pins connected to the buttons
const int RedButton = 2;
const int GreenButton = 4;
const int BlueButton = 7;
//these are the pins connected to each RGB LED lead, respectively
const int RedLED = 9;
const int GreenLED = 10;
const int BlueLED = 11;
//ButtonState will a reading of the whether the button is pressed or unpressed, this will be important in having the change of state of the button execute a change of state in the LED.
//This variable will change, so we just initialze it to zero as a starting point.
int ButtonStateR = 0;
int ButtonStateG = 0;
int ButtonStateB = 0;
void setup() {
//everything under void setup executes once - we use it configure
//the pins we use into certain modes (input or putput)
//and execute any code we want to run only once (for example, test code to make sure your RGB LED is functional)
pinMode(RedButton, INPUT);
pinMode(GreenButton, INPUT);
pinMode(BlueButton, INPUT);
pinMode(RedLED, OUTPUT);
pinMode(GreenLED, OUTPUT);
pinMode(BlueLED, OUTPUT);
//cycle through the RGB colors to make sure the LED is working
//tells the microcontroller to turn on the LED for 100ms
digitalWrite(RedLED, HIGH);
delay(100);
//te;;s the microcontroller to tunr off the LED fo 50ms
digitalWrite(RedLED, LOW);
delay(50);
digitalWrite(GreenLED, HIGH);
delay(100);
digitalWrite(GreenLED, LOW);
delay(50);
digitalWrite(BlueLED, HIGH);
delay(100);
digitalWrite(BlueLED, LOW);
delay(50);
//sets up serial communication between the board and the serial port
//
Serial.begin(19200);
//R
void loop() {
// set up the ButtonState readers for each LED.
// digitalRead will read the state of each pin everytime this part of the code loops, allowing us to determine if the button is being pressed or not.
// Question for students: why does this chunk of code need to be in the void loop part?
ButtonStateR = digitalRead(RedButton);
delay(5);
ButtonStateG = digitalRead(GreenButton);
delay(5);
ButtonStateB = digitalRead(BlueButton);
delay(5);
// Question for students: what do you think will happen if you change the if statements to while
statements?
// Why are we turning the LED HIGH whne the ButtonSate is low?
// This is because of the pull-up resistors used in the circuit.
// What are pull up resistors? Read below for more information:
// With a pull-up resistor, the input pin will read a high state
// when the button is not pressed. In other words, a small amount
// of current is flowing between VCC and the input pin (not to ground),
// thus the input pin reads close to VCC. When the button is pressed, it
// connects the input pin directly to ground. The current flows through
// the resistor to ground, thus the input pin reads a low state. Keep in mind,
// while the resistor wasn’t there, your button would connect VCC to ground,
// which is very bad and is also known as a short.
if (ButtonStateR == LOW) {
Serial.println("red button pressed");
digitalWrite(RedLED, HIGH);
delay(5);
}
else
{
digitalWrite(RedLED, LOW);
delay(5);
}
// Why use the Serial.println?
// So we can debug our circuit - if the serial monitor isn't displaying a button press when there has been one,
// we know something in the circuit must be wrong.
if (ButtonStateG == LOW) {
Serial.println("green button pressed");
digitalWrite(GreenLED, HIGH);
delay(5);
}
else
{
digitalWrite(GreenLED, LOW);
delay(5);
}
if (digitalRead(BlueButton) == LOW) {
Serial.println("blue button pressed");
digitalWrite(BlueLED, HIGH);
delay(5);
}
else {
digitalWrite(BlueLED, LOW);
delay(5);
}
}
Coding questions to ask yourself
Coding Challenge
1. How can you do the same project using analogWrite instead?
2. Using analogWrite, make the duration of the button correspond to the brightness of that LED. Or make it correspond to the saturation of that color’s LED.